Starting to work on my long overdue NYC Subway Map revamping. I have a couple of ideas that I’ll start building over time. I used to haggle over the software that I would implement this in (Photoshop or Ortelius or InDesign or Illustrator) and finally just went with it. Most modern maps that are hanging in our subways are designed with Illustrator anyways so it seemed like the right tool for the job.
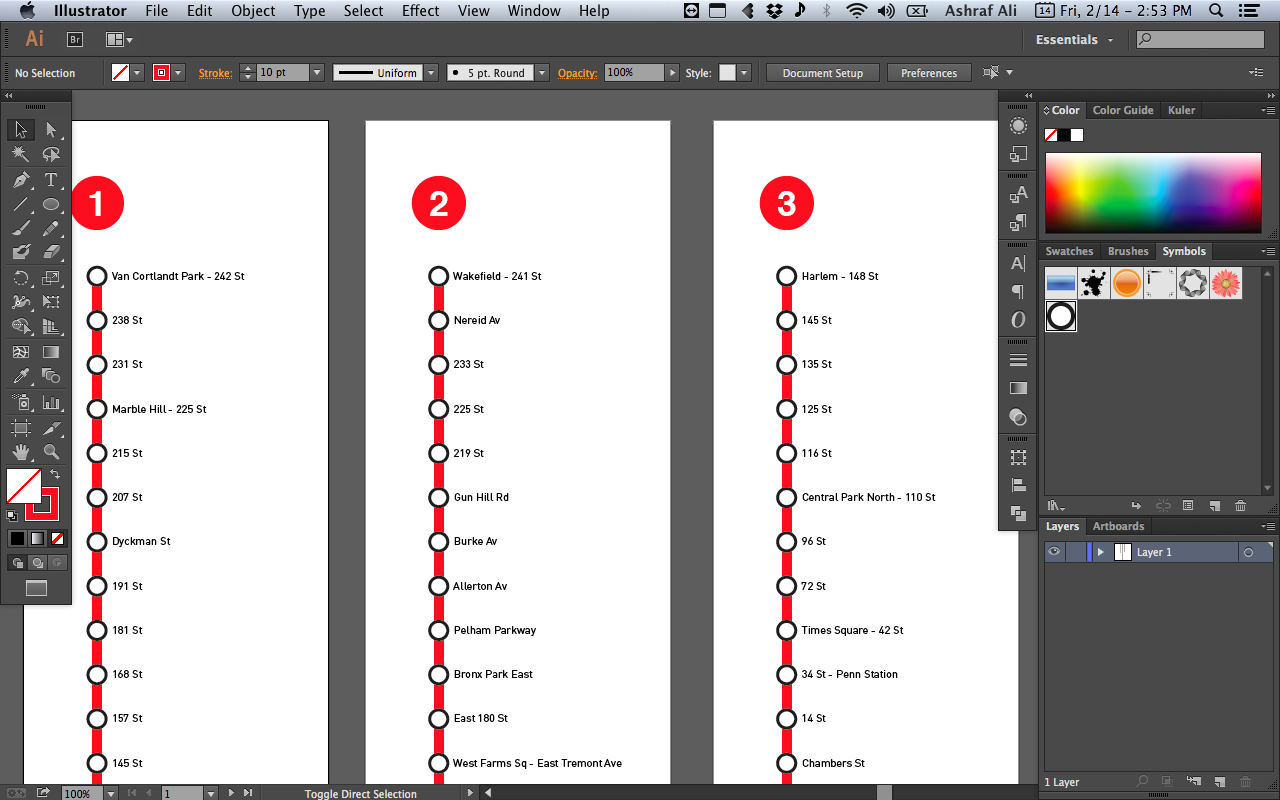
My first task is to recreate all of the subway lines of NYC in a straight line with station names, additional information associated per station, and connectors. I am not directly linking the lines yet. I’ve always wanted a horizontal view of all of the NYC subway lines. Here is a small preview:

It’s currently set in Din Pro (because I don’t want to keep looking at Helvetica all day) aside from the Line Symbol. On a barebones level, there are already multiple factors I have to take into consideration:
- Which English Semantics should be used for the station identifiers? Entire name (i.e. Harlem – 148th Street), Abbreviated (Central Park North – 110 St), Abbreviated to 2 characters (Nostrand Av vs Nostrand Ave), Abbreviated with period to terminate (145 St.), Abbreviation in Landmarks and Neighborhoods (Times Sq – 42 St or Pelham Pkwy)
- What station descriptions should be associated? (Accessibility, Transfers to trains or busses)
- What nearby station elements should be highlighted? (commuter trains, airports)
- What other symbols are needed to distinguish stations that are special (express stops, transit hubs, airport terminals)
- What type of colors should be used for distinguishing elements?
- Should I include a key? If so, how can I limit its use or necessity?
- Width of stroke for line, circles
- Typography for station names
As well as general Illustrator-specific tips to manage the map for long term such as:
- Repeating Symbols
- Paragraph and Character Styles
- Color Palette
- Grouped Elements
- Magnetized and Anchored Station Elements to Line
- Breaks and Curves in Line
- Artboards for separation of lines and reusing existing elements
- Layers to easily toggle information
Awesome resources include Transit Maps (tips on map building and design inspiration), Wikipedia (station names and auxiliary information), and MTA (best practices and official designations).